WordPressのブログをiPhone/iPod touch用に最適化して表示してくれるWPtouchのことは以前書きました。これとブログのキャッシュを利用してブログの表示を高速化するWP Super Cacheを併用するための方法を探しました。
WPtouchを設定した後に,WP Super Cacheをいれると,どうもうまくうごきません。iPhone用ページから元のフォーマットへ切り替えようとしても切り替わらなかったり,逆にiPhone用ページのはずのところが元のページが表示されたりと,散々です。
なんでかと思って,WPtouchの設定の画面を見ていたら,一番下の方に
WP Super Cache support is currently experimental. Please visit this page for more information.
って書いてありました。相性がよくないらしいです。でもそこをなんとかならないかと思って,検索しました。
そしたら設定方法がありました。
詳細は以下のページで。
「Knowledge Base: Using WPtouch with WP Cache & WP Super Cache」
このページにはWP Cacheでの設定も書いてありましたが,WP Super Cacheのときとほとんど同じ要領です。
手順としては
1.WP Super Cacheの最新バージョンを入れる
2.WP Super Cacheの設定ページにいって
3.「Mobile device support.」を有効にする
![]()
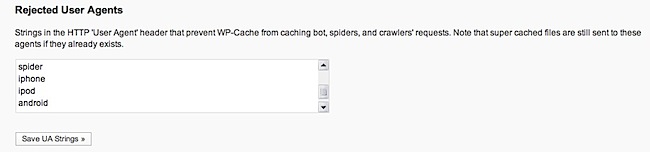
4.iphone, ipod, androidなど,表示を有効にしたいデバイスの名前を「Rejected User Agents」に追加

5.「Delete Cache」でキャッシュを消去
これで,WP Super Cacheを使いつつも,iPhoneでちゃんとブログが表示されるはずです。ポイントは4番目のRejected User AgentsでiPhoneなどでキャッシュが使われないようにするところだと思います。
納得です。いろいろ大変なんですね。昨日も閲覧しててトップページだけiPhoneテーマになってたり、
なんかおかしいなぁって思ってたんです。でも直りましたね。
今気になってるのはiPhoneで覗いたとき、iPhoneテーマをOFFしたときのページが大きいままなのが
ちょっとだけ気になります。切り替えたあとに別ページに行けば、全然問題ないのでたいしたことでは
ないんですけど。
iPhoneで表示を確かめたのが昨日だったので,気づくのに遅れました。ごめんなさい。
今はちゃんと表示されていると思います。確かにiPhoneテーマをオフにして,ページが拡大されたままっていうのは,たまになると思います。これがなんで起きるかはよくわかりません。面倒ですが,更新してください。